사용자 등록 시 전화번호를 입력하게 되는데 아래 그림처럼 세 개의 입력을 받아 합치는 형식으로 많이 되어 있습니다.
이렇게 개발해도 괜찮지만 좀 더 쉽게 하기 위해서 전화번호 입력 시 자동으로 하이픈(-)이 입력되도록 하는 형식으로 바꾸면 좋겠다 싶어 반영해 봤습니다.
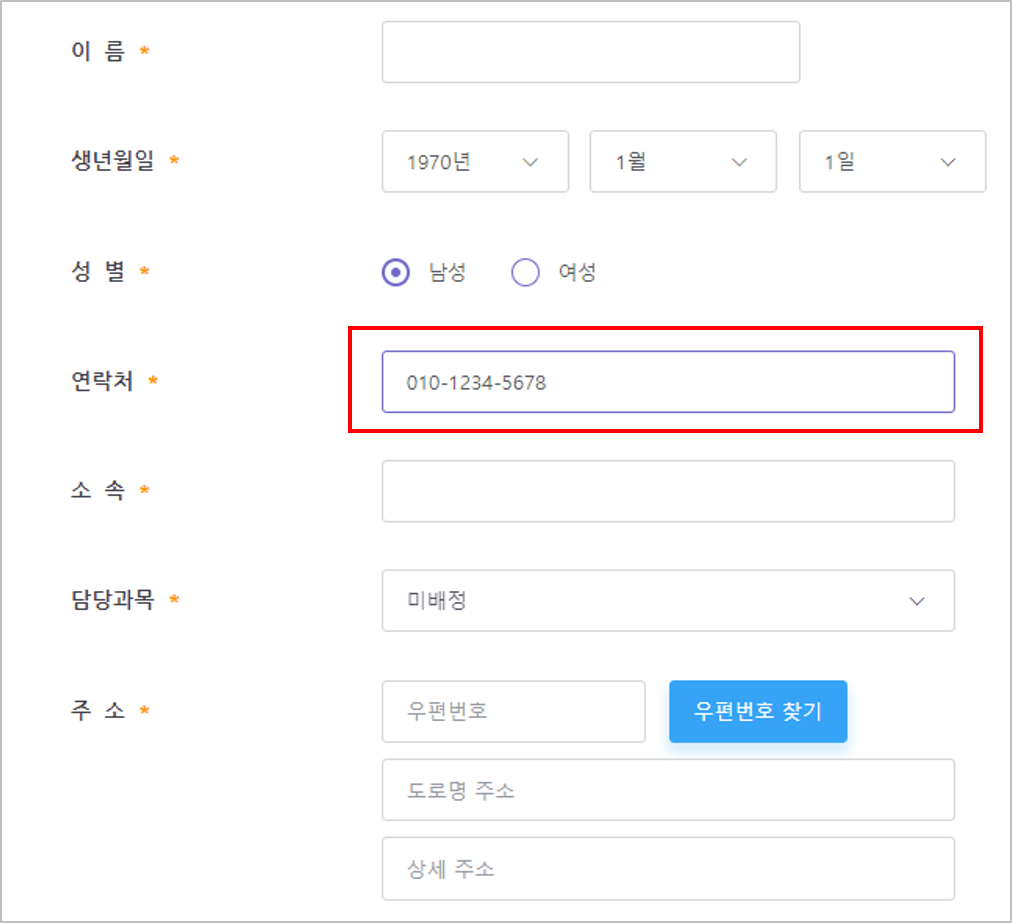
개발된 화면은 다음과 같습니다.
먼저 HTML 소스 코드다. input 태그를 사용하고 pattern 과 maxlength , required , placeholder 를 사용하였습니다. 속성에 대한 설명은 참고 사이트를 보시면 됩니다.
1 2 3 4 5 6 7 8 9 10 <input type ="tel" class ="form-control m-input" name ="tel" id ="telInput" required pattern ="[0-9]{2,3}-[0-9]{3,4}-[0-9]{4}" maxlength ="13" placeholder ="예) 010-1234-5678" />
먼저 전화번호 크기에 따라 나눴습니다. 서울 전화번호는 02로 두자리로 시작하고 핸드폰은 010, 011…이고 다른 지역 전화번호는 031, 041, 051 등 세 자리로 시작하여 {2}-{3 or 4}-{4} 또는 {3}-{3 or 4}-{4} 형태가 되도록 문자열을 잘라내는 방식으로 하였습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 function autoHypenTel (str ) str = str.replace(/[^0-9]/g , '' ); var tmp = '' ; if (str.substring(0 , 2 ) == 02 ) { if (str.length < 3 ) { return str; } else if (str.length < 6 ) { tmp += str.substr(0 , 2 ); tmp += '-' ; tmp += str.substr(2 ); return tmp; } else if (str.length < 10 ) { tmp += str.substr(0 , 2 ); tmp += '-' ; tmp += str.substr(2 , 3 ); tmp += '-' ; tmp += str.substr(5 ); return tmp; } else { tmp += str.substr(0 , 2 ); tmp += '-' ; tmp += str.substr(2 , 4 ); tmp += '-' ; tmp += str.substr(6 , 4 ); return tmp; } } else { if (str.length < 4 ) { return str; } else if (str.length < 7 ) { tmp += str.substr(0 , 3 ); tmp += '-' ; tmp += str.substr(3 ); return tmp; } else if (str.length < 11 ) { tmp += str.substr(0 , 3 ); tmp += '-' ; tmp += str.substr(3 , 3 ); tmp += '-' ; tmp += str.substr(6 ); return tmp; } else { tmp += str.substr(0 , 3 ); tmp += '-' ; tmp += str.substr(3 , 4 ); tmp += '-' ; tmp += str.substr(7 ); return tmp; } } return str; }
호출 부분 코드입니다. 키가 입력될 때마다 검사를 진행합니다.
1 2 3 4 5 $('#telInput' ).keyup(function (event ) event = event || window .event; var _val = this .value.trim(); this .value = autoHypenTel(_val); });
전화번호 시작이 1588, 1668 등과 같은 번호 일 경우에 대해서는 작성하지 않았습니다. 보다시피 완벽하게 최적화가 되지 않았기 때문에 추후에 수정이 될 것 같습니다.