Vue 쓰는 이유
- Web app(Single Page Application) 만들 때 사용합니다.
- 코드 작성할 때 방법이 정해져 있습니다.
- React는 방법이 다양한 방면 Vue는
v-for,v-if,v-else등 방법이 하나로 정해져 있어 개발 초보에게도 쉽습니다. - 물론 Vue 도 React처럼 자유도 높은 개발도 가능합니다.
- React는 방법이 다양한 방면 Vue는
- HTML 렌더링이 React 보다 빠르다고 합니다.(크게 영향을 주지 않음)
- 업데이트가 잘 됩니다.
결론은 React 보다 학습 곡선이 낮아 쉽고, 가볍고 빠르며, 누구나 빨리 배울 수 있어 접근성이 뛰어나 많이 쓰이고 있습니다.
설치하기
1. Nodejs 설치
Node.js 공식 다운로드 페이지에서 운영체제에 맞게 다운로드하고 설치합니다.
현재 최신 버전은 14.17.5 입니다.
설치가 끝나면 터미널(또는 명령프롬프트) 창을 열고, 다음 명령어를 실행하여 제대로 설치했는지 확인합니다.
1 | node -v |
2. 에디터 설치
VS Code 공식 다운로드 페이지에서 운영체제에 맞는 버전을 설치합니다. 여기서는 Windows 버전을 설치합니다. 이 에디터는 macOS, Window, 리눅스를 모두 지원합니다.
VS Code 설치가 완료되었으면 Vue 개발을 효율적으로 하기 위해 Extension을 설치합니다.
- Vetur
- html css support
- Vue 3 Snippets
Vue-cli 설치
Vue 개발환경 세팅을 도와주는 프로그램을 설치합니다. 명령어를 실행하고 vue 버전 선택을 하면 설치가 완료됩니다.
1 | npm install -g @vue/cli |
프로젝트 생성
프로젝트를 생성할 때는 vue create <프로젝트명> 명령어를 사용합니다.
1 | vue create exapmle-vue |
실행
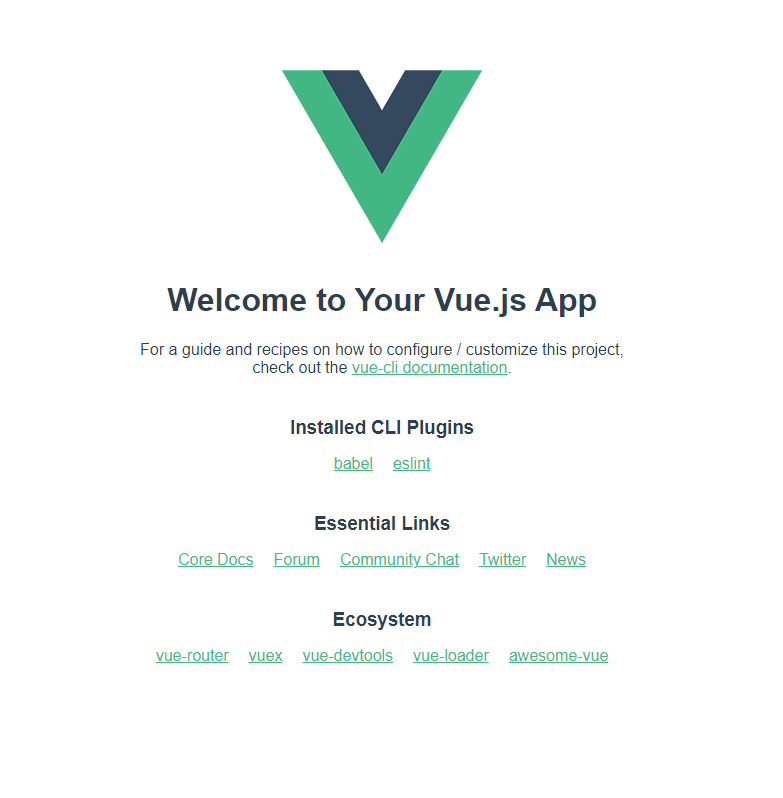
터미널에 npm run serve 명령어를 실행합니다. 실행하여 완료했다면 http://localhost:8080/ 로 접속하여 웹 페이지를 확인합니다.
1 | cd example-vue |

정리
Vue에 대한 설명부터 설치, 프로젝트 실행까지 진행했습니다. 프로젝트를 진행하면서 중요한 부분을 정리할 예정입니다.