
소개
빠르게 발전하는 웹 개발 분야에서는 인터넷을 주도하는 핵심 기술에 대한 기초적인 이해가 가장 중요합니다. 이 블로그 게시물은 최신 웹 애플리케이션의 동적 기능에 기여하는 필수 구성 요소인 HTML, XML, JSON 및 AJAX의 복잡한 내용을 풀어내는 것을 목표로 합니다.
HTML: 웹 페이지의 구성 요소

HTML(Hypertext Markup Language)은 웹 페이지 구성의 초석입니다. 표준화된 프레임워크 역할을 하는 HTML은 태그를 사용하여 제목, 단락§, 이미지 및 링크와 같은 다양한 요소를 정의합니다. 웹 브라우저는 HTML을 해석하여 다양한 기기에서 일관된 디스플레이를 보장합니다. 기본적인 HTML 구조를 살펴보겠습니다.
1 |
|
XML: 유연한 데이터 표현

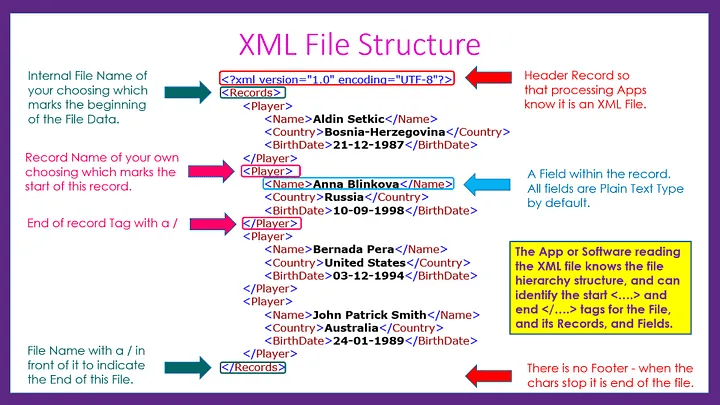
XML(eXtensible Markup Language)은 데이터 전송 및 저장에 맞게 조정되었습니다. XML은 사용자 정의 태그를 사용하여 정보를 계층적으로 구성하여 사람과 기계의 가독성을 높입니다. XML은 서로 다른 시스템 간의 데이터 교환에서 빛을 발하며 원활한 커뮤니케이션을 촉진합니다. 다음은 XML의 구조입니다.
1 | <person> |
JSON: 경량 데이터 교환

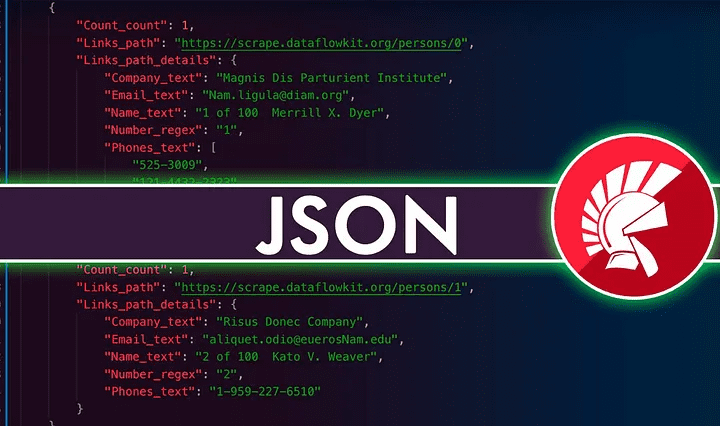
민첩한 데이터 교환 형식인 JSON(JavaScript Object Notation)은 사람이 읽을 수 있고 기계 친화적입니다. 비동기식 브라우저/서버 통신에 널리 사용되며 API(Application Programming Interfaces)에서 널리 사용되는 JSON은 데이터 표현을 간소화합니다.
1 | { |
AJAX: 동적 웹 상호 작용

AJAX(Asynchronous JavaScript and XML)는 HTML, CSS, JavaScript, XML 및 JSON을 통합하는 기술입니다. 브라우저와 서버 간의 비동기식 데이터 교환을 용이하게 하여 전체 재로드 없이 동적 웹 페이지 업데이트를 가능하게 합니다. 다음은 AJAX가 실제로 작동하는 모습을 보여줍니다.
1 | // Example AJAX request using JavaScript |
모든 것 종합하기
개발자는 구조를 위한 HTML, 데이터 표현을 위한 XML, 가벼운 데이터 교환을 위한 JSON을 결합하여 강력하고 동적인 웹 애플리케이션을 만들 수 있습니다. 비동기 통신을 통해 AJAX는 원활한 상호 작용을 보장하여 사용자 경험을 향상시킵니다.
결론
HTML, XML, JSON, AJAX는 웹 개발에서 각각 고유한 역할을 수행합니다. HTML은 콘텐츠를 구조화하고, XML은 데이터를 표현하며, JSON은 상호 교환을 용이하게 하며, AJAX는 역동성을 구현합니다. 웹 개발 여정을 시작할 때 이러한 기술을 숙지하는 것은 필수적입니다.