
Vue.js는 웹 애플리케이션 개발에 사용되는 널리 사용되는 자바스크립트 프레임워크입니다. 간단하고 적응 가능하며 확장성이 뛰어난 것으로 유명합니다. 그러나 확장 가능하고 유지 관리가 가능한 Vue.js 애플리케이션을 개발하는 것은 어려울 수 있습니다. 이 글에서는 확장 가능하고 유지 관리가 가능한 Vue.js 애플리케이션 개발을 위한 모범 사례에 대해 설명합니다.
모듈식 접근 방식 따르기

확장 가능하고 유지 관리 가능한 Vue.js 애플리케이션을 개발하기 위한 가장 중요한 모범 사례 중 하나는 모듈식 접근 방식을 따르는 것입니다. 이를 위해서는 애플리케이션을 보다 관리하기 쉽고 재사용 가능한 컴포넌트로 나누십시오. 각 컴포넌트에는 단일 책임이 있어야 이해하고 유지 관리하기 쉽습니다.
모듈식 접근 방식을 따르면 복잡한 Vue.js 애플리케이션을 더 쉽게 개발하고 유지 관리할 수 있습니다. 이를 통해 애플리케이션을 더 작고 관리하기 쉬운 부분으로 나눌 수 있으므로 문제를 더 쉽게 디버깅하고 해결할 수 있습니다. 또한 모듈화를 사용하면 테스트하기 쉬운 코드를 작성할 수 있으므로 오류가 줄어들고 성능이 향상될 수 있습니다.
애플리케이션을 더 작은 컴포넌트로 나누면 다른 개발자와 더 쉽게 협업할 수 있습니다. 애플리케이션을 모듈로 나누면 개별 개발자에게 특정 모듈을 할당할 수 있어 협업이 더 쉬워지고 충돌을 피할 수 있습니다.
상태 관리에 Vuex 사용
Vue.js 앱의 상태 관리 라이브러리를 Vuex라고 합니다. 이를 통해 중앙 집중식 저장소에서 애플리케이션 상태를 관리할 수 있습니다. 이는 문제를 깔끔하게 분리하고 예측 가능한 방식으로 애플리케이션 상태를 관리할 수 있도록 해줍니다.
Vuex를 사용하면 애플리케이션의 상태 관리를 중앙 집중화하여 관리 및 업데이트를 더 쉽게 만들 수 있습니다. 이렇게 하면 여러 컴포넌트가 동일한 상태를 관리하려고 할 때 발생하는 일반적인 문제를 방지할 수 있습니다. 또한 Vuex는 문제를 깔끔하게 분리하여 애플리케이션을 더 쉽게 유지 관리하고 버그 위험을 줄일 수 있습니다.
Vuex를 사용하면 애플리케이션 성능을 최적화하는 데에도 도움이 될 수 있습니다. 중앙 집중식 저장소에서 상태를 관리하면 중복 계산 및 업데이트를 방지하여 더 빠르고 효율적인 코드를 만들 수 있습니다.
탐색에 Vue Router 사용

Vue.js 앱의 표준 라우터를 Vue Router라고 합니다. 이를 통해 선언적 방식으로 애플리케이션의 탐색을 관리할 수 있습니다. 애플리케이션의 탐색을 일관되게 관리할 수 있는 방법을 제공하며 새 경로를 쉽게 추가할 수 있습니다.
Vue Router를 사용하면 애플리케이션을 더 쉽게 탐색할 수 있습니다. Vue Router는 애플리케이션의 탐색을 관리하는 선언적 방법을 제공하므로 이해하고 유지 관리하기가 더 쉽습니다. 또한 Vue Router는 애플리케이션 전반에 걸쳐 일관된 사용자 경험을 만들어 사용자 만족도를 높이고 혼란을 줄일 수 있습니다.
Vue Router는 애플리케이션 성능을 최적화하는 데도 도움이 될 수 있습니다. 지연 로딩을 사용하면 특정 경로에 필요한 컴포넌트만 로드할 수 있으므로 로드되는 불필요한 코드의 양이 줄어듭니다. 따라서 로드 시간이 빨라지고 전반적으로 성능이 향상될 수 있습니다.
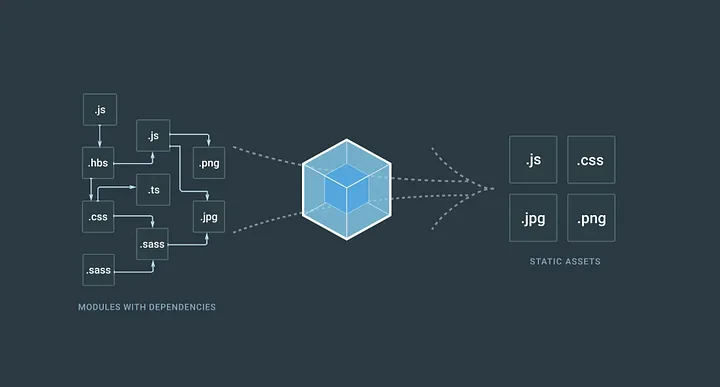
모듈 번들링에 Webpack 사용
Webpack은 자바스크립트 애플리케이션을 위한 모듈 번들러입니다. 이를 통해 애플리케이션의 모듈을 단일 파일로 묶을 수 있습니다. 애플리케이션의 종속성을 깔끔하게 관리할 수 있는 방법을 제공하며 애플리케이션의 성능을 쉽게 최적화할 수 있습니다.
Webpack을 사용하면 애플리케이션의 종속성 관리를 단순화할 수 있습니다. Webpack을 사용하면 애플리케이션의 모든 모듈을 단일 파일로 묶을 수 있으므로 관리 및 유지보수가 더 쉬워집니다. 또한 Webpack은 최종 파일의 크기를 최소화하여 애플리케이션 성능을 최적화하는 방법을 제공합니다.
Webpack은 또한 코드를 모듈화하여 관리 및 유지보수를 더 쉽게 만드는 데 도움이 될 수 있습니다. 애플리케이션을 더 작고 재사용 가능한 컴포넌트로 분할하면 코드를 더 쉽게 개발하고 테스트할 수 있습니다. 또한 Webpack을 사용하면 다양한 플러그인과 로더를 활용할 수 있어 애플리케이션 빌드 프로세스를 더욱 유연하게 제어할 수 있습니다.
코드 품질을 위한 ESLint 사용

ESLint는 자바스크립트 애플리케이션을 위한 코드 품질 도구입니다. 이를 통해 일관된 코딩 표준을 적용하고 코드의 잠재적인 문제를 감지할 수 있습니다. 코드의 일관성, 가독성 및 일반적인 오류가 없는지 확인할 수 있는 방법을 제공합니다.
ESLint를 사용하면 팀 전체에 코딩 표준을 적용할 수 있으므로 일관된 코드베이스를 더 쉽게 유지할 수 있습니다. 또한 ESLint는 사용되지 않는 변수나 정의되지 않은 함수 등 코드에서 잠재적인 문제를 감지하는 데 도움이 됩니다. 이를 통해 큰 문제가 되기 전에 잠재적인 오류를 잡아낼 수 있습니다.
ESLint는 애플리케이션 성능을 최적화하는 데도 도움이 될 수 있습니다. 불필요한 코드나 최적화되지 않은 코드 등 잠재적인 성능 문제를 감지하여 애플리케이션을 더 빠르고 효율적으로 실행할 수 있습니다.
단위 테스트 작성
단위 테스트를 사용하면 애플리케이션의 개별 컴포넌트를 개별적으로 테스트하여 예상대로 작동하는지 확인할 수 있습니다. 단위 테스트를 작성하면 개발 프로세스 초기에 잠재적인 문제를 파악하여 심각한 문제가 발생하기 전에 문제를 쉽게 해결할 수 있습니다.
단위 테스트를 애플리케이션을 변경하거나 새로운 기능을 추가할 때에도 애플리케이션이 예상대로 작동하는지 확인할 수 있습니다. 또한 단위 테스트는 잠재적인 회귀를 파악하여 애플리케이션의 한 부분을 변경해도 다른 부분이 손상되지 않도록 하는 데 도움이 될 수 있습니다.
단위 테스트는 애플리케이션 성능을 최적화하는 데에도 도움이 됩니다. 잠재적인 성능 문제를 조기에 감지하면 코드를 변경함으로써 애플리케이션이 최대한 효율적으로 실행되도록 할 수 있습니다.
비동기 컴포넌트 사용

비동기 컴포넌트를 사용하면 컴포넌트를 한꺼번에 로드하지 않고 필요할 때만 로드할 수 있습니다. 이는 애플리케이션의 초기 로드 시간을 줄이고 전반적인 성능을 개선하는 데 도움이 될 수 있습니다.
비동기 컴포넌트를 사용하면 애플리케이션을 더 빠르고 효율적으로 실행할 수 있습니다. 모든 컴포넌트를 한 번에 로드하는 것이 아니라 필요할 때만 로드할 수 있어 불필요한 코드 로드량이 줄어듭니다. 이는 애플리케이션의 전반적인 성능을 개선하여 응답성이 향상되고 사용자 친화적인 애플리케이션을 만드는 데 도움이 됩니다.
또한 비동기 컴포넌트를 사용하면 코드를 모듈화하여 유지 관리와 이해가 쉬워집니다. 애플리케이션을 더 작고 재사용 가능한 컴포넌트로 분할하면 코드를 더 쉽게 개발하고 테스트할 수 있습니다.
CSS 전처리기 사용
CSS 전처리기를 사용하면 표준 CSS에서 사용할 수 없는 변수, 함수 및 기타 기능을 사용하여 CSS를 작성할 수 있습니다. 이를 통해 CSS를 더 읽기 쉽고 유지 관리하기 쉽게 만들고 오류 위험을 줄이고 변경을 더 쉽게 만드는 데 도움이 됩니다.
CSS 전처리기를 사용하면 CSS를 더욱 모듈화하여 애플리케이션 전체에서 코드를 더 쉽게 재사용할 수 있습니다. 또한 전처리기를 사용하면 보다 효율적인 CSS를 작성하여 로드되는 코드의 양을 줄이고 애플리케이션의 전반적인 성능을 향상시킬 수 있습니다.
CSS 전처리기는 애플리케이션의 유지보수성을 개선하는 데도 도움이 될 수 있습니다. 모듈화되고 재사용 가능한 CSS를 더 많이 작성할 수 있으므로 작성되는 중복 코드의 양을 줄일 수 있어 시간이 지나도 코드를 유지 관리하고 업데이트하기가 더 쉬워집니다.
사용자 정의 지시문(Directive) 사용

사용자 정의 지시문 사용하면 자신만의 지시문을 생성하여 Vue.js의 기능을 확장할 수 있습니다. 이는 코드를 더 모듈화하고 재사용할 수 있으므로 유지 관리와 이해가 더 쉬워집니다.
사용자 정의 지시문을 사용하면 Vue.js 컴포넌트에 새로운 기능을 추가하여 복잡한 애플리케이션을 더 쉽게 만들 수 있습니다. 또한 사용자 지정 지시문을 사용하면 코드를 더 읽기 쉽게 만들고 오류 위험을 줄이고 유지 관리가 더 쉬워집니다.
사용자 지정 지시문은 애플리케이션 성능을 최적화하는 데도 도움이 될 수 있습니다. 특정 작업에 최적화된 사용자 지정 지시문을 생성하면 애플리케이션의 전반적인 성능을 향상시킬 수 있습니다.
서버 사이드 렌더링 사용
서버 사이드 렌더링(Server-Side Rendering, SSR)을 사용하면 사용자 브라우저가 아닌 서버에서 Vue.js 애플리케이션을 렌더링할 수 있습니다.
SSR을 사용하면 초기 로드 시간을 줄이고 애플리케이션의 SEO를 개선하여 애플리케이션 성능을 향상시킬 수 있습니다. 또한 SSR은 자바스크립트 지원이 제한적이거나 전혀 없는 사용자도 애플리케이션에 액세스할 수 있도록 보장하여 접근성이 높은 애플리케이션을 만드는 데 도움이 됩니다.
또한 SSR은 애플리케이션의 상태를 중앙 집중식으로 관리함으로써 애플리케이션의 유지 관리성을 높이는 데 도움이 될 수 있습니다. 이렇게 하면 오류의 위험을 줄이고 시간이 지나도 코드를 더 쉽게 유지 관리할 수 있습니다.
코드 분할(Code Splitting) 사용

코드 분할을 사용하면 애플리케이션의 코드를 더 작고 관리하기 쉬운 덩어리로 분할할 수 있습니다.
코드 분할을 사용하면 로드되는 불필요한 코드의 양을 줄여 애플리케이션 성능을 향상시킬 수 있습니다. 또한 코드 분할을 사용하면 코드를 더 작고 관리하기 쉬운 덩어리로 나누어 애플리케이션을 더욱 모듈화하고 유지 관리하기 쉽게 만들 수 있습니다.
또한 코드 분할은 모든 코드를 한 번에 로드하는 대신 애플리케이션이 필요한 코드만 로드하도록 하여 보다 반응성이 뛰어나고 사용자 친화적인 애플리케이션을 만드는 데 도움이 될 수 있습니다.
결론
확장 가능하고 유지 관리가 가능한 Vue.js 애플리케이션을 개발하려면 모듈식 컴포넌트 사용, 성능 최적화, 코딩 표준 적용, ESLint, 단위 테스트 및 비동기 컴포넌트와 같은 도구 사용을 포함한 모범 사례의 조합이 필요합니다.
이러한 모범 사례를 따르면 Vue.js 애플리케이션을 더욱 확장 가능하고 유지 관리 가능하며 사용자 친화적으로 만들 수 있습니다. 또한 애플리케이션의 성능과 접근성을 향상시켜 자바스크립트 지원이 제한적이거나 전혀 없는 사용자도 애플리케이션에 더 쉽게 접근할 수 있습니다.