
Chrome 확장 프로그램은 작지만 강력한 추가 기능으로 개발자의 효율성을 크게 높일 수 있습니다. Chrome 확장 프로그램을 사용하면 더 빠르고 효율적으로 작업할 수 있습니다. 이 글에서는 웹 개발에 꼭 필요한 몇 가지 Chrome 확장 프로그램을 소개합니다.
CSS Viewer
CSS Viewer 확장 프로그램을 사용하면 웹페이지의 모든 부분의 CSS 스타일을 확인할 수 있습니다. 클릭 한 번으로 작은 팝업 창에 해당 요소의 CSS 규칙이 표시됩니다. 사용하기 쉽지만 정말 유용합니다.

What Font
What Font 확장 프로그램은 웹 페이지에 사용된 글꼴을 식별하는 데 유용합니다. 텍스트 위에 마우스를 올려놓기만 하면 글꼴 이름과 스타일이 표시됩니다. 웹사이트에서 타이포그래피를 발견하는 데 정말 유용합니다.

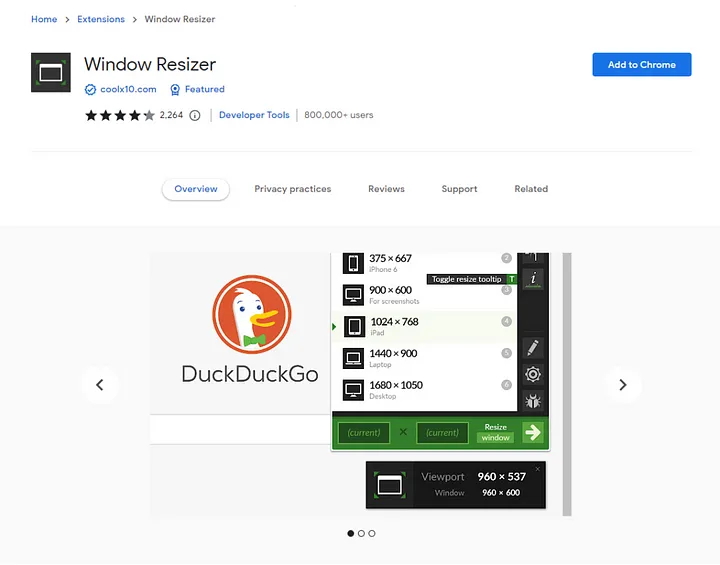
Window Resizer
Window Resizer 확장 프로그램은 반응형 웹 디자인을 테스트하는 데 도움이 됩니다. 브라우저 창 크기를 특정 크기로 조정할 수 있으며 다양한 화면 크기와 기기에서 웹사이트가 어떻게 보이는지 미리 볼 수 있습니다.

Perfect Pixel
Perfect Pixel 확장 프로그램은 웹페이지에 반투명 사진을 오버레이할 수 있는 도구입니다. 이를 통해 웹페이지 디자인이 원본 목업 또는 PSD 파일과 완벽하게 일치하는지 확인할 수 있습니다.

ColorZilla
ColorZilla 확장 프로그램은 웹페이지에서 색상을 고를 때 유용합니다. 이 확장 프로그램을 사용하면 다양한 형식의 색상을 빠르게 식별하고 복사할 수 있습니다.

JSON Viewer
JSON Viewer 확장 프로그램은 JSON 데이터를 다루는 웹 개발자를 위한 필수 확장 프로그램입니다. JSON 응답의 형식을 지정하고 색상 코드를 지정하여 읽고 탐색하기 쉽게 해줍니다.

Wappalyzer
Wappalyzer 확장 프로그램은 웹사이트에서 어떤 기술을 사용하고 있는지 알려줍니다. CMS(Content Management System), 웹 서버, 프로그래밍 언어 등에 대한 정보를 제공합니다. 이를 통해 웹사이트의 기술 스택을 이해하는 데 도움이 됩니다.

결론
이러한 Chrome 확장 프로그램을 사용하면 코딩이 더 쉬워지고 작업 속도가 빨라집니다. 이러한 확장 프로그램을 사용하면 코드 디버깅을 간소화하고 웹사이트 성능을 개선할 수 있습니다. 이러한 확장 프로그램의 기능을 활용하면 효율성을 높이고 고품질의 웹사이트를 제공할 수 있습니다.