좋은 프로젝트를 구축하지 않으면 더 나은 개발자가 되기 어렵습니다. 대기업과 스타트업의 전문 개발자들도 새로운 아이디어와 창의력으로 기능적이고 유용한 무언가를 만들도록 유도하기 때문에 프로젝트 기반 학습을 선호합니다.
그래서 이 글에서는 더 나은 웹 개발자가 될 수 있는 6가지 프로젝트 목록을 알려드리겠습니다.
1. Dub.co

Dub.co는 최고의 오픈소스 링크 쇼터이며 고급 분석, 링크용 QR코드 만들기, 짧은 링크 개인화, 프로그래매틱 링크 생성 등과 같은 많은 것을 배울 수 있는 github 코드입니다. 모두 무료입니다. 깃허브에서 약 16,000개의 별을 받았습니다.
2. Excalidraw

손으로 그린 다이어그램, 마인드맵 등을 만들 수 있는 가상 화이트보드인 Excalidraw는 또 다른 멋진 오픈소스 프로젝트입니다.
이 프로젝트에서 배울 수 있는 것들:
- 🏗️ 사용자 맞춤화.
- 📷 이미지 지원.
- 🎨 무한한 캔버스 기반 화이트보드.
- ✍️ 손으로 그린 듯한 스타일.
- 🖼️ PNG, SVG 및 클립보드로 내보내기.
- 💾 도면을
.excalidrawjson 파일로 내보내기. - ⚒️ 다양한 도구 - 다이아몬드, 직사각형, 원, 화살표, 선, 자유 그리기, 지우개
- ➡️ 화살표 바인딩 및 레이블이 붙은 화살표.
- 🔙 Undo / Redo.
- 🔍 Zoom 및 Panning 지원.
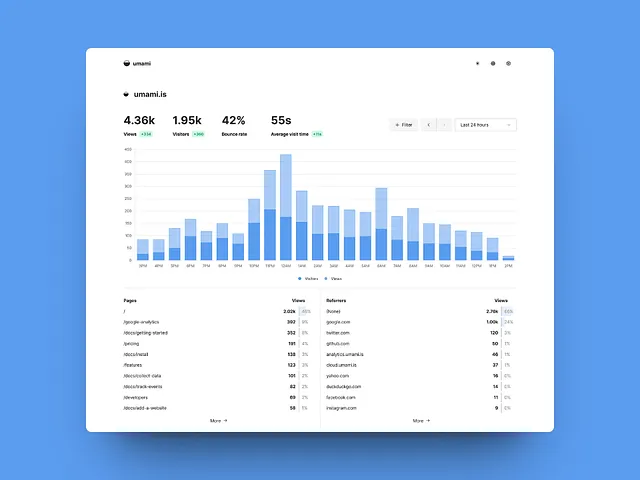
3. Umami

Umami는 기본적으로 Google Analytics의 대안이지만 빠르고 통합이 간단하며 더 중요한 것은 개인 정보 보호에 중점을 둔다는 점입니다. 개발자로서 이 프로젝트에서 누구도 가르쳐주지 않는 복잡하고 독특한 많은 것을 배울 수 있습니다.
방문자 정보, 페이지 조회수, 이탈률, 트래픽 소스, 실시간 데이터, 사용자 지정 이벤트, 리텐션 등을 가져오고 표시하는 방법 등을 배울 수 있습니다.
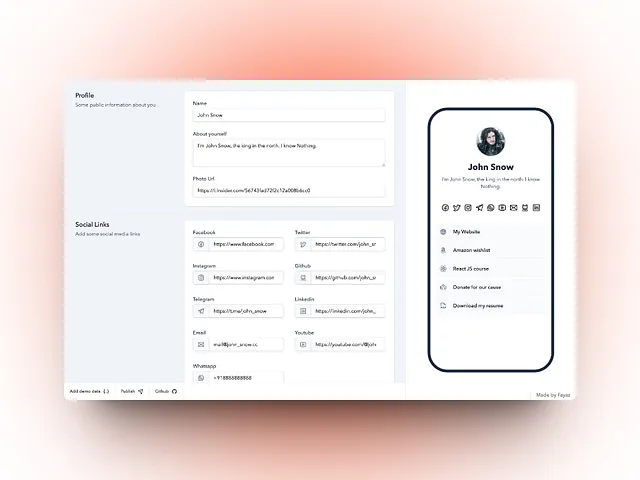
4. OneLink

링크트리의 대안을 만들고 싶지만 쉬운 일이 아니라고 생각했다면, OneLink는 한 명의 개발자가 완전히 개발했으며 원하는 스타일로 사용자 정의하고 개인 링크트리 대안으로 실시간으로 게시할 수도 있습니다.
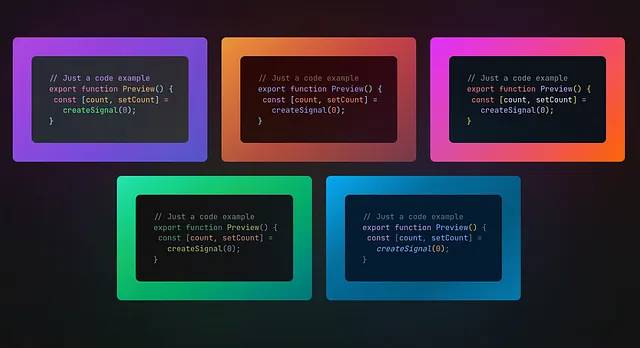
5. CodeImage

이 도구는 몇 초 만에 코드 스니펫의 멋진 스크린샷을 만들고 몇 번의 클릭만으로 모든 소셜 미디어에 공유할 수 있는 도구로, 주로 SolidJs 및 Fastify를 사용하여 구축되었습니다. 코드 스니펫의 참여도를 측정하여 팔로워를 파악할 수도 있습니다.
6. Astroship

웹사이트, 랜딩 페이지, 블로그 및 스타트업을 마케팅하기 위한 스타터 템플릿을 찾고 있다면. 주문형 구성 요소, SEO 지원, 광범위한 통합 및 훌륭한 커뮤니티와 같은 완벽한 템플릿에 필요한 모든 기능을 제공하는 Astroship을 사용하면 검색이 완료됩니다. 다양한 기술과 함께 작동합니다.