Nextjs는 오늘날 웹 개발자들 사이에서 인기 있는 프레임워크 중 하나이며, 반드시 사용해야 하는 몇 가지 놀라운 기능을 제공하지만, 이미 알고 계시므로 그 이점에 대해 논의하지는 않겠습니다.
이 글에서는 개발 기술을 향상시킬 수 있는 6가지 Nextjs 프로젝트 목록을 소개합니다.
1. ChadNext

인증, API 경로, 파일 업로드, 데이터베이스 및 결제와 같은 중요한 기능이 모두 포함된 Nextjs 프로젝트를 위한 완벽한 스타터 템플릿을 찾고 계신가요? 또한 유용한 라이브러리와 통합 기능도 많이 포함되어 있습니다.
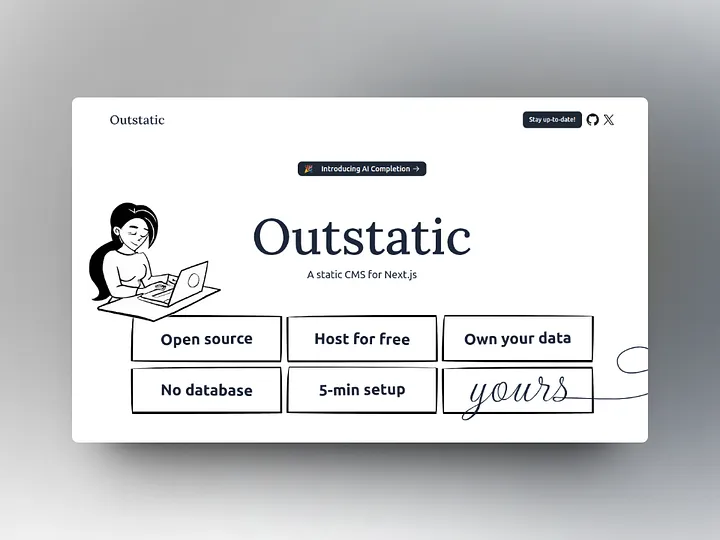
2. Outstatic

이 정적 사이트 CMS를 사용하면 데이터베이스, 복잡한 설정 및 외부 서비스가 필요하지 않습니다. 콘텐츠를 만들고, 저장하고, 편집할 수 있으며, GitHub 리포지토리에 자동으로 커밋되고 라이브 웹사이트에도 배포됩니다. 이 프로젝트에서 배울 수 있는 몇 가지 주요 기능은 다음과 같습니다.
- 모든 기능을 갖춘 대시보드
- 무료 호스팅
- 사용자 정의 필드
- AI 완성
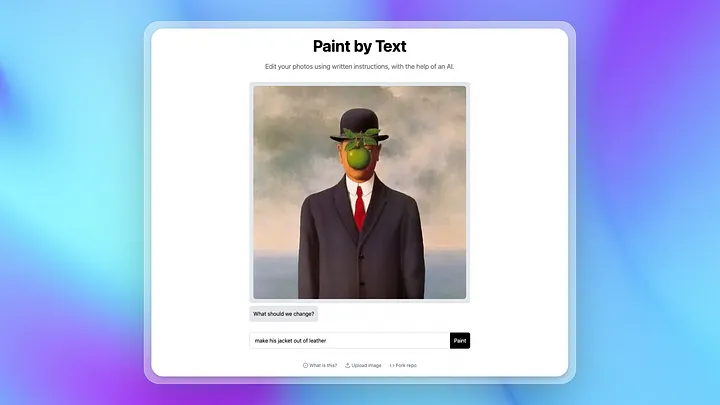
3. Paint by Text

생성형 AI의 도움으로 사진을 편집하는 멋진 사진 편집기로, 채팅만 하면 몇 초 만에 자동으로 개체를 추가하고 사진을 편집할 수 있으며, 이 프로젝트에서 Nextjs를 사용하여 Replicate 및 InstructPix2Pix와 같은 최신 AI 통합 기능을 배울 수 있습니다.
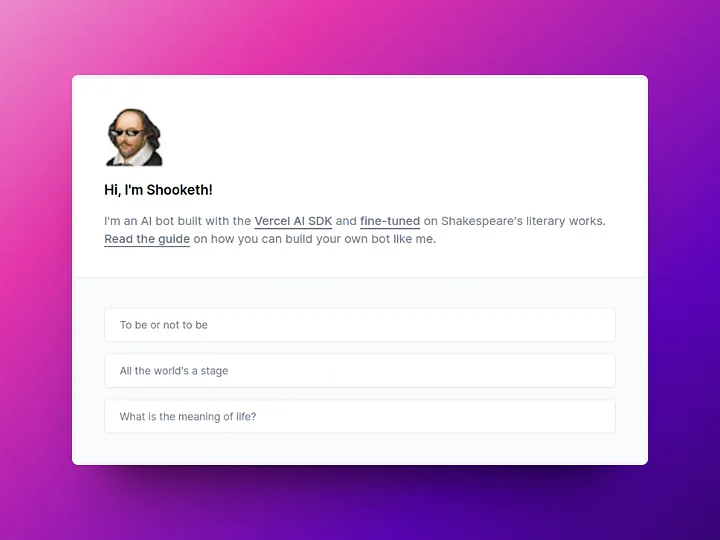
4. Shooketh

이 프로젝트를 통해 특정 캐릭터를 기반으로 AI 봇을 구축하는 방법을 배우고, Nextjs, Open-AI 미세 조정 및 Vercel AI SDK와 같은 최신 기술 스택으로 구축된 이 프로젝트에 대해 알아보세요. 이 프로젝트는 셰익스피어를 기반으로 합니다.
5. Firefiles

원하는 백엔드로 클라우드 드라이브를 설정하고 여러 공급업체에서 파일을 쉽게 관리할 수 있도록 도와주는 Dropbox의 오픈 소스 대안입니다. 이 프로젝트에서 배울 수 있는 내용입니다.
- 스토리지 버킷을 위한 최신 파일 시스템 인터페이스.
- 브라우저에서 파일을 관리합니다.
- 파일을 쉽게 다운로드하고 공유하세요.
- 파일 태그 지정 및 필터링(제공업체에서 지원하는 경우).
- AWS S3 지원.
6. Motion Variants

방대한 무료 핸드메이드 애니메이션 및 사용하기 쉬운 프레머 모션용 변형 모션 컬렉션은 Nextjs 프로젝트를 멋지게 보이게 합니다. 프레임러 모션 애니메이션과 배리언트를 만드는 방법을 알아보세요.