이 글에서는 코딩 실력을 향상시킬 수 있는 코드 스니펫(Code Snipet)이 포함된 21가지 HTML 팁을 공유하겠습니다.
연락처 링크 만들기
HTML을 사용하여 클릭 가능한 이메일, 전화 및 SMS 링크를 만듭니다.
1 | <!-- Email link --> |
접을 수 있는 콘텐츠 만들기
웹 페이지에 접을 수 있는 콘텐츠를 포함하려는 경우 <details> 및 <summary> 태그를 사용할 수 있습니다.
<details> 태그는 숨겨진 콘텐츠를 위한 컨테이너를 생성하고, <summary> 태그는 클릭 가능한 레이블을 제공하여 해당 콘텐츠의 표시 여부를 전환할 수 있습니다.
1 | <details> |
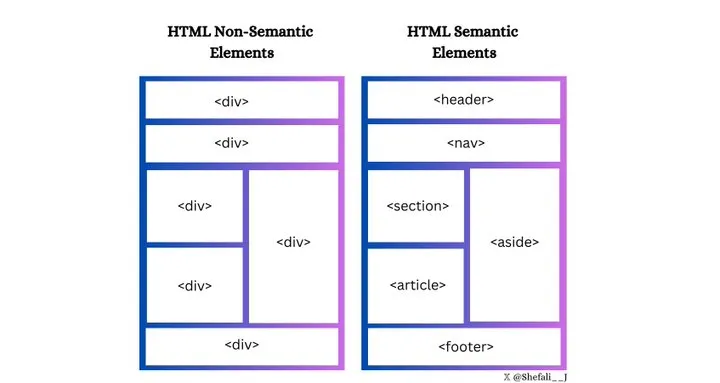
시맨틱 요소 활용하기
웹사이트에 non-semantic 요소보다 시맨틱(semantic) 요소를 선택하세요. 시맨틱 요소는 코드를 의미 있게 만들고 구조, 접근성 및 SEO를 개선합니다.

Form 요소 그룹화
<fieldset> 태그를 사용하여 Form의 관련 요소를 그룹화하고 <legend> 태그를 <fieldset>와 함께 사용하여 <fieldset> 태그의 제목을 정의할 수 있습니다.
이는 보다 효율적이고 접근하기 쉬운 Form을 만드는 데 유용합니다.
1 | <form> |
Dropdown 메뉴 개선
<optgroup> 태그를 사용하여 <select> HTML 태그에서 관련 옵션을 그룹화할 수 있습니다. 큰 드롭다운 메뉴나 긴 옵션 목록으로 작업할 때 이 태그를 사용할 수 있습니다.
1 | <select> |
동영상 프레젠테이션 개선하기
<video> 태그의 poster 속성을 사용하여 사용자가 비디오를 재생할 때까지 이미지를 표시할 수 있습니다.
1 | <video controls poster="image.png" width="500"> |
다중 선택 지원
<input> 및 <select> 요소와 함께 multiple 속성을 사용하여 사용자가 한 번에 여러 값을 선택/입력할 수 있도록 할 수 있습니다.
1 | <input type="file" multiple /> |
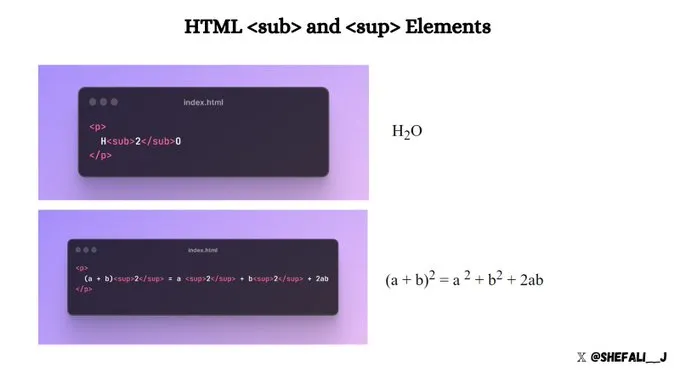
텍스트를 아래 첨자 및 위 첨자로 표시하기
<sub> 및 <sup> 요소를 사용하여 텍스트를 각각 아래 첨자와 위 첨자로 표시할 수 있습니다.

다운로드 링크 만들기
<a> 요소와 함께 download 속성을 사용하여 사용자가 링크를 클릭할 때 링크된 리소스를 탐색하는 대신 다운로드하도록 지정할 수 있습니다.
1 | <a href="document.pdf" download="document.pdf"> Download PDF </a> |
상대 링크에 대한 기본 URL 정의하기
<base> 태그를 사용하여 웹 페이지의 모든 상대 URL에 대한 기준 URL을 정의할 수 있습니다.
이 태그는 웹 페이지의 모든 상대 URL에 대한 공유 시작점을 만들어 리소스를 쉽게 탐색하고 로드할 수 있도록 하려는 경우에 유용합니다.
1 | <head> |
이미지 로딩 제어
<img> 요소가 포함된 loading 속성을 사용하여 브라우저에서 이미지를 로드하는 방법을 제어할 수 있습니다. 세 가지 값이 있습니다: “eager”, “lazy”, "auto"의 세 가지 값이 있습니다.
1 | <img src="picture.jpg" loading="lazy" /> |
번역 기능 관리
translate 속성을 사용하여 요소의 콘텐츠를 브라우저의 번역 기능으로 번역할지 여부를 지정할 수 있습니다.
1 | <p translate="no">This text should not be translated.</p> |
최대 입력 길이 설정하기
maxlength 속성을 사용하여 사용자가 입력 필드에 입력할 수 있는 최대 글자 수를 설정할 수 있습니다.
1 | <input type="text" maxlength="4" /> |
최소 입력 길이 설정하기
minlength 속성을 사용하여 사용자가 입력 필드에 입력하는 최소 글자 수를 설정할 수 있습니다.
1 | <input type="text" minlength="3" /> |
콘텐츠 편집 활성화
contenteditable 속성을 사용하여 요소의 콘텐츠를 편집할 수 있는지 여부를 지정합니다. 이를 통해 사용자는 요소 내의 콘텐츠를 수정할 수 있습니다.
1 | <div contenteditable="true">You can edit this content.</div> |
맞춤법 검사 제어
<input>, <textarea>, 콘텐츠 편집 가능 요소와 함께 spellcheck 속성을 사용하여 브라우저에서 맞춤법 검사를 활성화 또는 비활성화할 수 있습니다.
1 | <input type="text" spellcheck="true" /> |
접근성 보장하기
alt 속성은 이미지를 표시할 수 없는 경우 이미지의 대체 텍스트를 지정합니다. 접근성과 SEO를 개선하려면 항상 이미지에 설명이 포함된 alt 속성을 포함하세요.
1 | <img src="picture.jpg" alt="Description for the image" /> |
Link에 대한 타깃 동작 정의하기
target 속성을 사용하여 링크된 리소스를 클릭할 때 표시할 위치를 지정할 수 있습니다.
1 | <!-- 같은 프레임에서 열림 --> |
추가 정보 제공
title 속성은 사용자가 요소 위로 마우스를 가져갈 때 요소에 대한 추가 정보를 제공하는 데 사용할 수 있습니다.
1 | <p title="World Health Organization">WHO</p> |
특정 파일 형식 허용
서버에서 수용할 파일 유형을 지정하기 위해 accept 속성을 사용할 수 있습니다(파일 유형에만 해당). 이는 <input> 요소와 함께 사용됩니다.
1 | <input type="file" accept="image/png, image/jpeg" /> |
동영상 로딩 최적화
<video> 요소와 함께 preload 속성을 사용하면 비디오 파일을 더 빠르게 로드하여 더 원활하게 재생할 수 있습니다.
1 | <video src="video.mp4" preload="auto"> |