이 글에서는 시간을 많이 절약하고 CSS 개발 경험을 향상시킬 수 있는 15개의 웹사이트를 소개합니다.
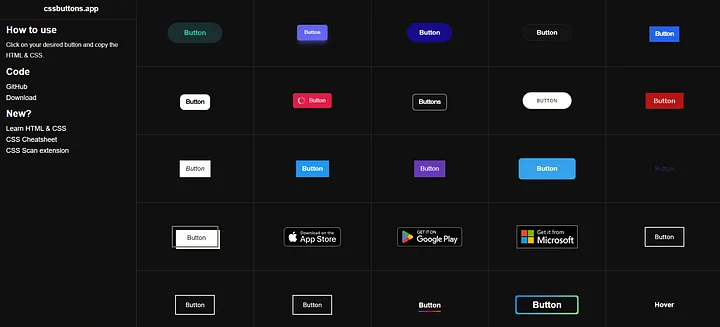
CSS Buttons
CSS Buttons을 사용하면 버튼 디자인 과정을 간소화할 수 있습니다. 이 웹사이트는 작업을 더 빠르게 완료할 수 있도록 해당 CSS 코드와 함께 사용자 정의 가능한 버튼 스타일의 훌륭한 컬렉션을 제공합니다.

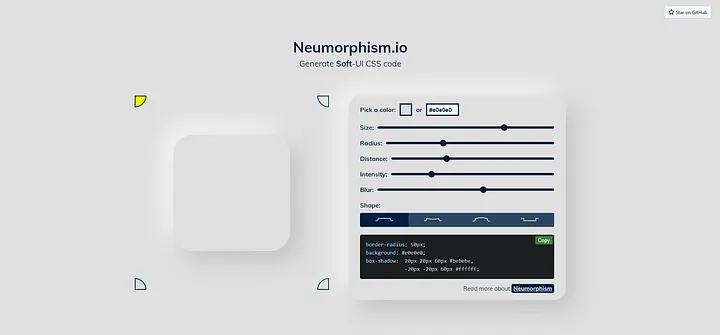
Neumorphism .io
Neumorphism or soft UI를 사용하여 뉴모픽 요소를 생성하고 해당 CSS 코드를 가져와 요소에 물리적 객체의 모양을 부여할 수 있습니다.

CSS Strips Generator
CSS Strips Generator는 스트라이프 배경을 만들고 디자인을 향상시키는 데 사용할 수 있습니다.

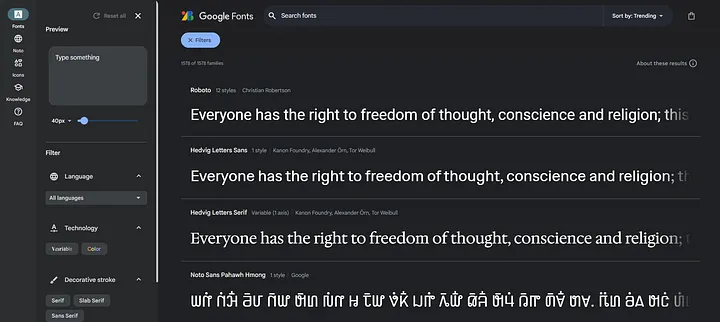
Google Fonts
다양한 무료 및 오픈 소스 글꼴 컬렉션에 Google Fonts을 사용하여 웹사이트의 타이포그래피를 향상시킬 수 있습니다. Google Fonts을 사용하여 프로젝트에 글꼴을 쉽게 통합할 수 있습니다.

Get Waves
Get Waves를 사용하면 눈길을 사로잡는 SVG 물결 패턴을 만들어 웹사이트에 역동적인 느낌을 더할 수 있습니다.

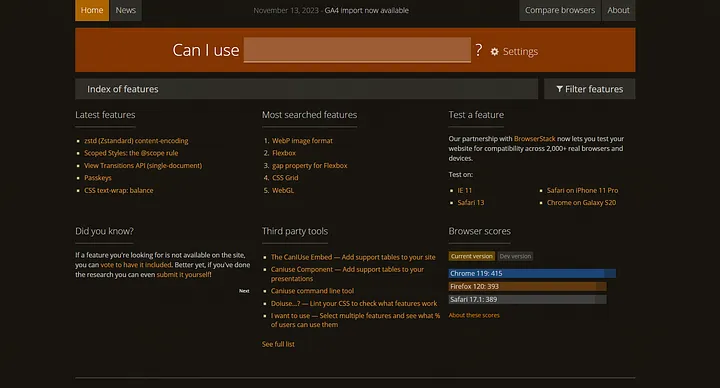
Can I Use
CSS를 작성할 때는 브라우저 호환성을 파악하는 것이 중요합니다. Can I Use을 사용하여 최신 브라우저 지원 표를 확인할 수 있습니다.

ColorSpace
웹사이트를 시각적으로 매력적으로 만들려면 올바른 색상 팔레트를 선택하는 것이 중요합니다. 색상을 입력하기만 하면 ColorSpace을 사용하여 프로젝트에 딱 맞는 색상을 선택할 수 있습니다.

CSS Grid Generator
CSS Grid Generator는 복잡한 그리드 레이아웃을 만들고 해당 CSS 코드를 생성하는 데 유용한 도구입니다.

CSS Gradient Generator
CSS Gradient Generator는 복잡한 CSS 그라디언트를 쉽게 만들 수 있습니다. 또한 해당 CSS 코드도 제공합니다.

Animate.css
프로젝트에 쉽게 통합할 수 있는 바로 사용할 수 있는 다양한 애니메이션 모음을 위해 Animate.css를 사용할 수 있습니다.

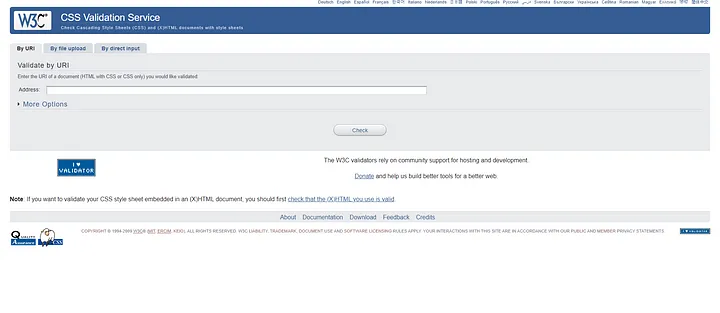
CSS Validator
CSS Validator는 CSS 코드가 웹의 규칙을 따르는지 확인하는 데 사용할 수 있습니다. W3C의 CSS Validator는 스타일시트를 살펴보고 코드 작성 방식에서 실수를 찾아내어 CSS 표준을 충족하는지 확인합니다.